Integr8
Digital Wallet and Resource Guide to help new Immigrants make a smooth transition
PROJECT OVERVIEW
Project Type: IOS FinTech App, Non-Commercial/Conceptual
My Role: UX/UI Designer My Team: 2 UX/UI Designers
Deadline: May 16 – May 20 (5 Days) Tools: Figma, Procreate, Google Meets, Slack
Designathon Challenge
I participated in a five-day designathon hosted by Avocademy to encourage UX/UI Designers to improve their skills designing FinTech, Web3, or Metaverse!
The overall theme for FinTech was: Utilizing Financial Technology, create an application that would support and assist a minority group overcome a financial challenge in their new home country (United States).
The challenge my partner and I took on: New Immigrants on first arrival from outside countries are limited in finance to the amount of cash they carry. Transferring money between two different countries bank accounts come with a high transaction fee.
Our Subject and Solution
The Problem: Immigrants need an easier method to access money within their bank accounts across borders to have a smoother transition while settling into their new home.
The Solution: We have created a digital wallet which aims to simplify and streamline cross border transactions between two bank accounts with no fees and safe security. The app will allow users to connect a bank account into a temporary digital prepaid card to allow for purchasing, depositing, as well as provide them with essential guidance on how to settle into their new community.
DISCOVER
Interviews
Since our focus was on Immigrants as the minority group, it was best we talked directly to this user group. We dedicated TWO DAYS to scout, meet, and converse with Immigrants to gain insight on their past or current experiences with immigration.
Immigrants held back from transferring money due to high transaction fees
New Immigrants were/are having limited access to certain resources due to not having documentations such as Visa, Green Card, SS#, etc.
Majority of Immigrants only carry cash on first arrival
Immigrants struggled to understand the new cultural and financial literacy
Through user interviews, we found that…
DEFINE
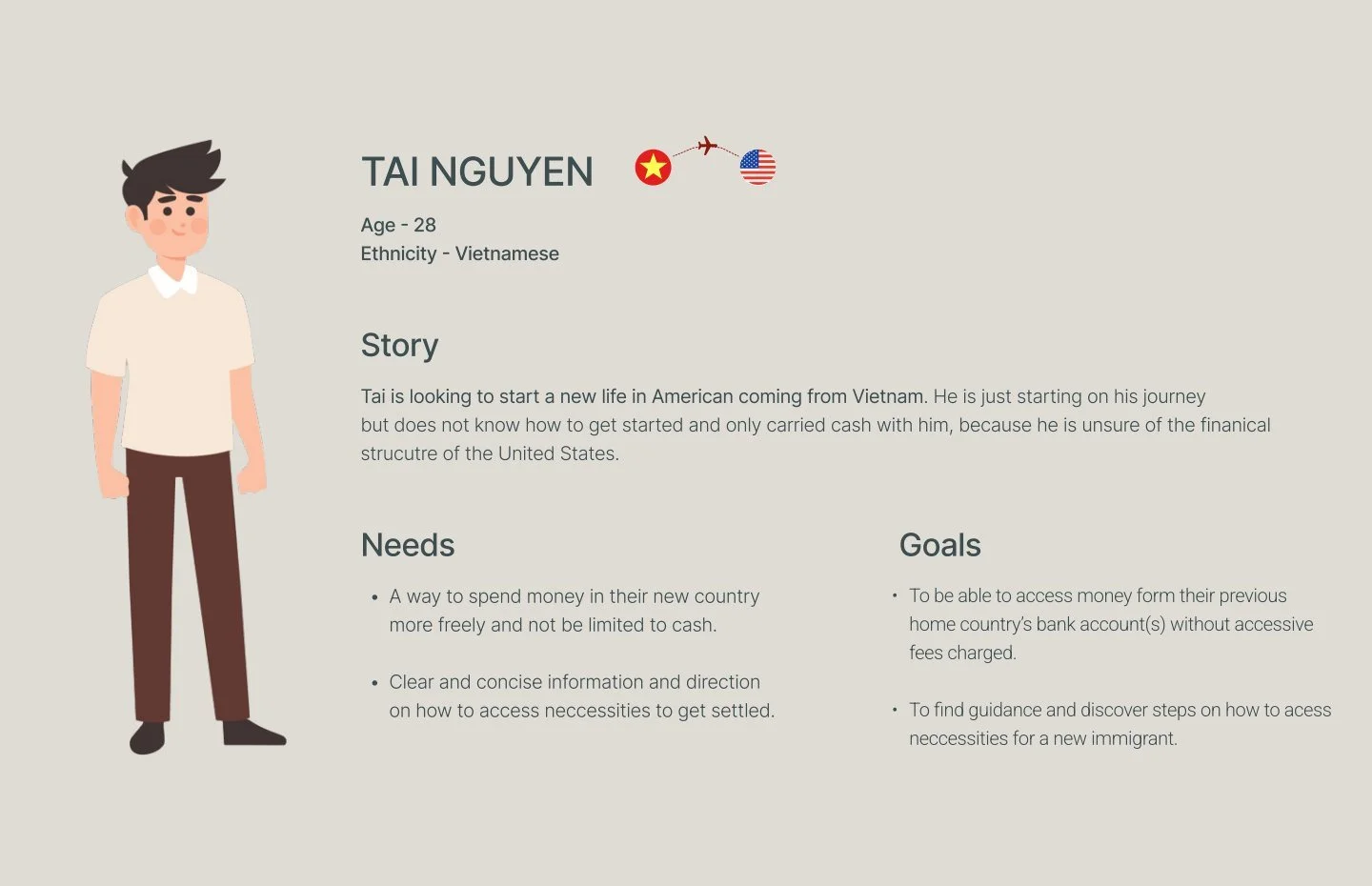
PROTO-PERSONA
We had limited time for our research and synthesis, so we developed a quick proto persona to get a grasp of our user base and inform our design decisions.
Everyone, meet Tai!
Our main User — an immigrant looking to start a new life and settle in another country!
The problem Tai faces:
Tai needs a safe and easy method to access and transfer money within his Vietnam bank account without any transaction fees. Tai also seeks guidance on how to successfully settle into his new home, Massachusetts, USA.
DEVELOP
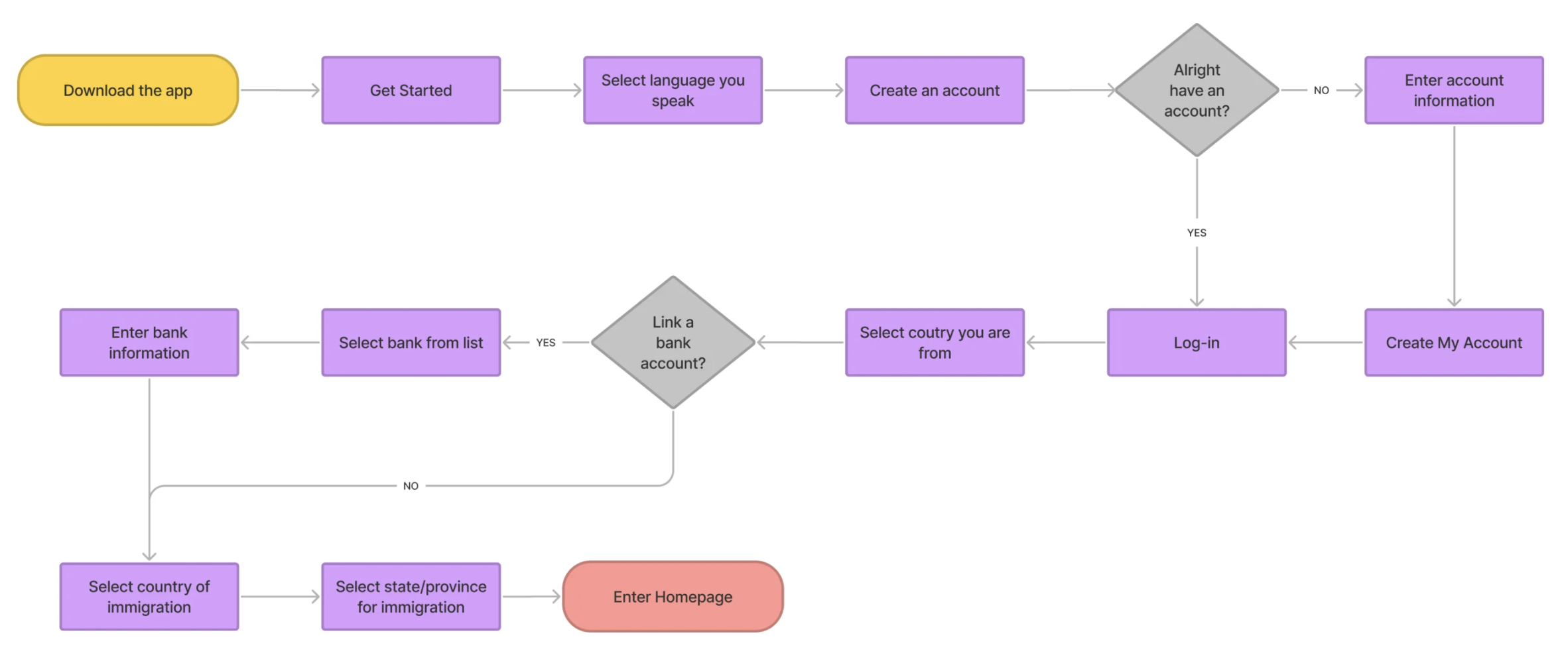
User Flows
Time strikes once again. My partner and I have ONLY TWO DAYS LEFT to push out a final product. We kept the functionality simple while addressing all the major issues we discovered our users faced.
Getting Started
The account setup of the app is tailored to the Immigrant. Adapting their language, creating an account, linking the bank account, and understanding the user's immigration journey to help provide them with guidance resources.
Transferring Money
We aimed to streamline the process and make it quick and intuitive. Much like other digital wallet applications, we kept the process short and easy.
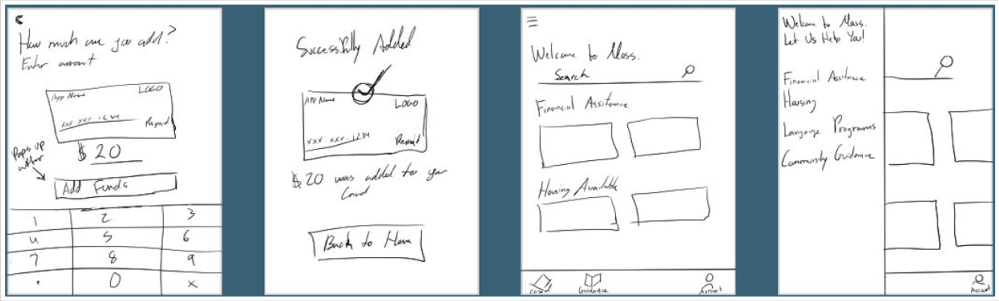
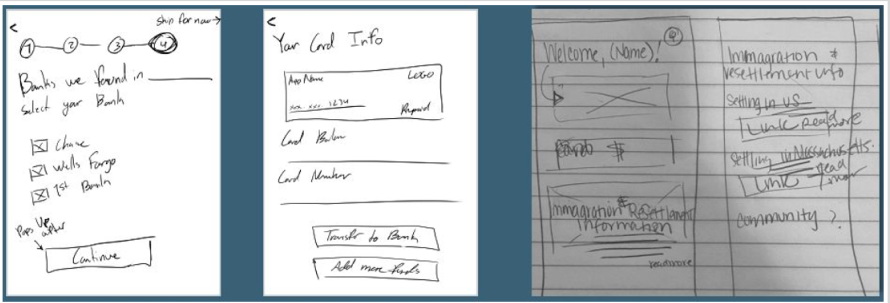
SKETCHES
My partner and I decided it was much more efficient to ideate while constructing our user flows. As a heavy visual learner, we formulated a plan to diverge and sketch out ideas while taking notes of the User flow we envisioned in our heads.
Once we converged our skets an tweaked our user flows, we jumped right into mid-fi wireframing.
Delivery
WIREFRAMING & PROTOTYPES
With a little over 24 HOURS REMAINING, we createdbmid-fidelity wireframes and prototypes. This allowed us to see the overall structure and get a feel for the fluidity of our application. The mid-fidelity would also create a quick transition into the high-fidelity!
Mid-Fidelity Prototype
High-Fidelity Prototype
NEXT STEPS
Times up!
With the hackathon ending, this was where we stopped. After creating a mid-fidelity, we quickly transitioned into a high-fidelity prototype and submitted our challenge.
What's left to do?
• Conduct Usability tests with Immigrants to expose and iterate
• Creating our Design Guide using the color, font, and typography styles
What needs to be added.
• Research and design the layout for the resources found in the Guidance navigation
• Design the UI of the Transactions page
• Design the UI of the Account page